Using Google Calendar API on G Suite
Recently, I ended up using the Google Calendar API in order to book events for a client. It was not a simple process just to get the right permissions for everything, so I’m documenting it here for anyone else who needs it.
I ended up using a simple express server to authenticate with Google for this project utilizing a Service Account. This tutorial will not handle OAuth or simple API key authentication.
Create the Project #
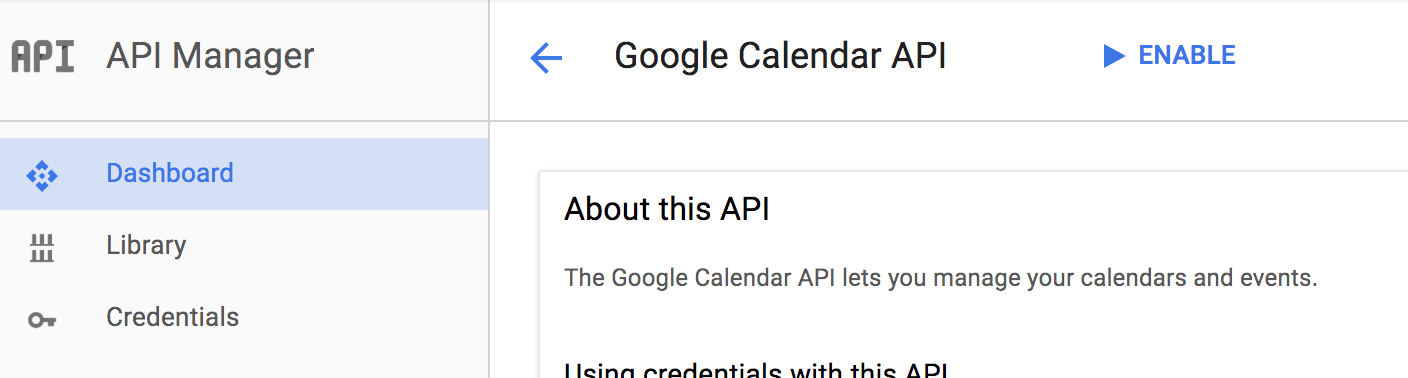
Log in to your Google Developers console and then create a new Project. After creating the project, go ahead and enable the Calendar API for this project.

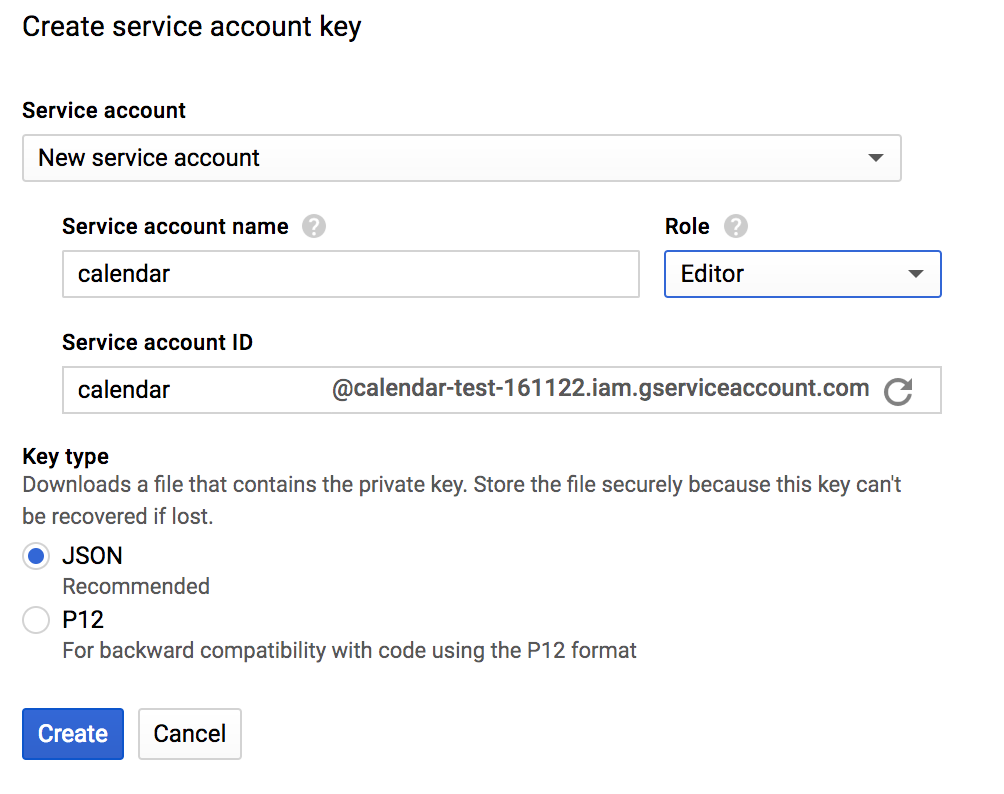
We’ll then need to create a Service Account for this project. You’ll want the Role to be Project > Editor, unless you want something different.

After creating, you’ll have downloaded a json file automatically. Save this key for later.
Enable G Suite access #
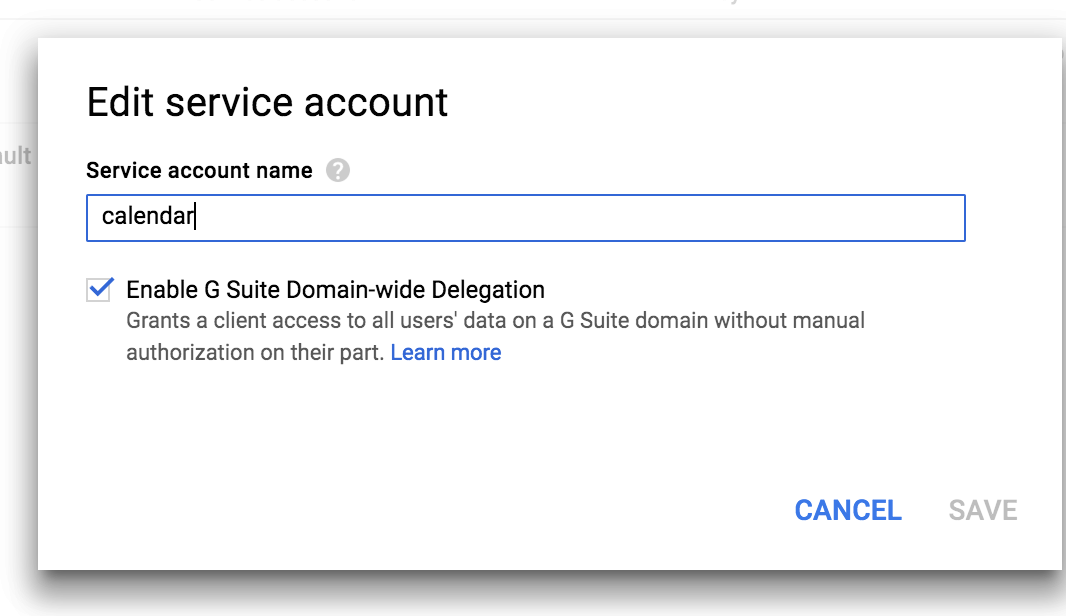
Go to IAM & Admin > Service Accounts in your Google Developer Console. Click the three dots on the service account name you’re using and click on Edit. You’ll need to enable Enable G Suite Domain-wide Delegation.

Allow sharing of secondary calendars #
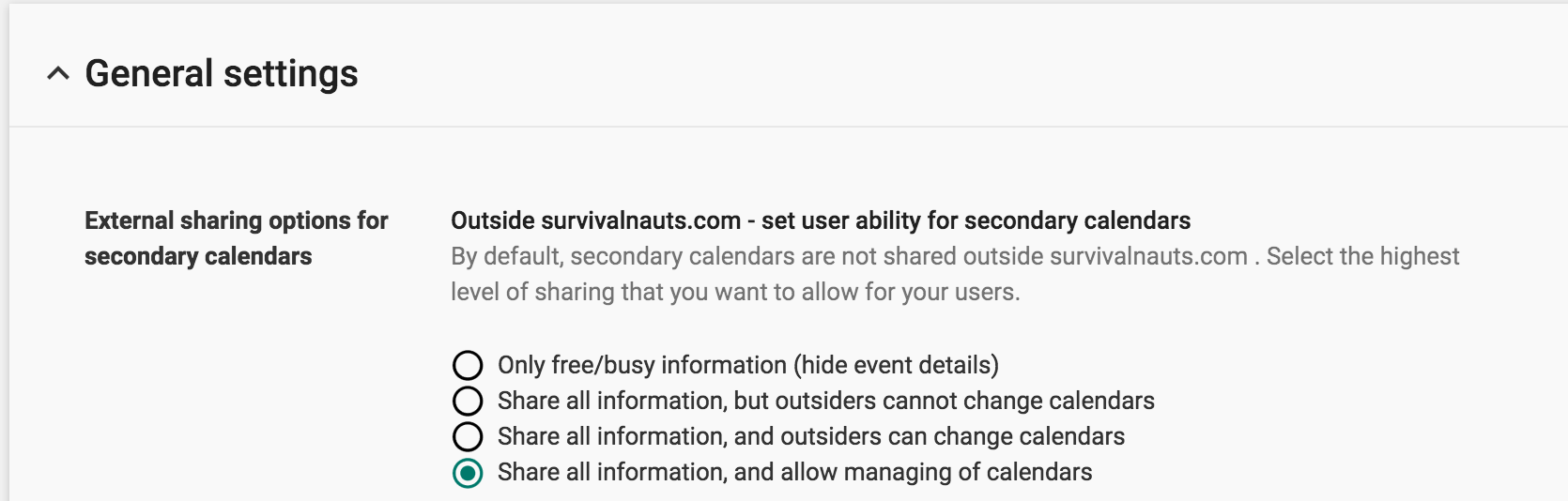
You’ll need to log in to your Google Admin account and then go to Apps > Calendar. Go to General Settings, and allow managing of calendars.

You may want to do the same for Primary calendars as well under Sharing Settings.
Share you calendar #
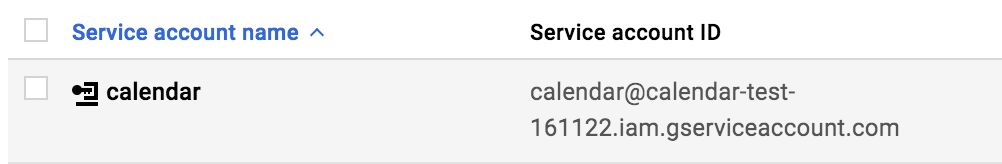
Now, you have to give access to the calendar to your Service Account ID. In the Google Developers console, go to IAM & Admin > Service Accounts and copy your Service Account ID email.

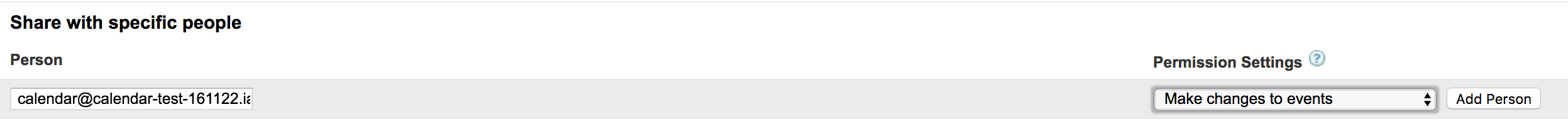
Afterwards, go to your Google Calendar, and select Calendar Settings for the calendar you want to have access to. Then go to the Share this Calendar tab.

You should be able to share it so that you can Make Changes to Events. If it doesn’t allow you to do so, make you have allowed the correct access in your Google Admin account.
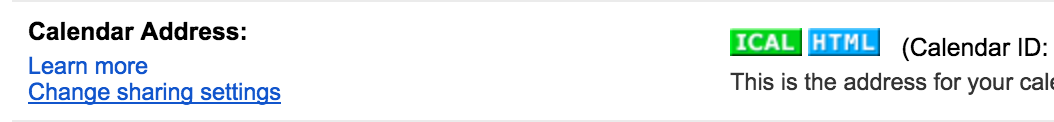
Grab your Calendar ID #
Your Calendar ID is located under Calendar Settings. Copy this ID as you’ll need it for the next step.

Add in a server #
In a new project, install the dependencies.
npm install -save googleapis express
Go ahead and copy that json key from earlier and require it as below in the script. Also, add the Calendar ID that your copied earlier.
const express = require('express')
const app = express();
const google = require('googleapis');
const calendar = google.calendar('v3');
const key = require('./YOUR_JSON_KEY.json');
const jwtClient = new google.auth.JWT(
key.client_email,
null,
key.private_key,
[ 'https://www.googleapis.com/auth/calendar' ],
null
);
const CALENDAR_ID = 'YOUR_CALENDAR_ID';
jwtClient.authorize(function(err, tokens) {
if (err) {
console.log(err);
return;
}
});
app.get('/', function(req, res) {
// Make an authorized request to list Calendar events.
calendar.events.list({
auth: jwtClient,
calendarId: CALENDAR_ID
}, function(err, resp) {
res.json(resp);
});
});
app.listen(3000, function() {
console.log('Listening on port 3000')
});
Run with node app.js. You should hopefully see some calendar events JSON after going to http://localhost:3000.